useDispatch
-state를 바꾸는 방법 중에 하나야.
-action객체를 이용해서 action의 type에 따라서 바꿔줘.

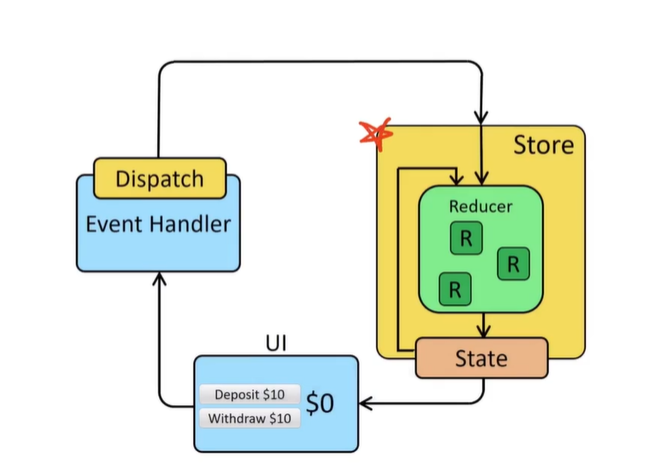
위 그림을 펼쳐보자면,
중앙 데이터(state) 관리소인 store 안에는 1. state도 있고, 2.리듀서(Reducer)도 있어.
state는 상태(상태 값)이고, 리듀서는 state(상태)를 제어해줘.
돌아가는 원리
1. 현재 보여주는 UI는 => App.jsx 컴포넌트라고 할 때,
ui에서 이벤트가 일어나서
2. 중앙 데이터 관리소인 store에 있는 state => counter의 값을 바꿔야한다는 요청을 UI(컴포넌트)에서 하면
예를 들어 이런 요청 => ex) onClick={setState(counter + 1)}
3. 그 요청을 Dispatch란 애가 수행해줘. dispatch가 action(action객체)을 가지고 store로 들어가.
*Dispatch : action객체를 가지고 store에 던져주는 역할을 해. 즉 중앙 데이터 관리소에 이 데이터를 어떻게 해줘라는 ation을 보내주는 애가 dispatch.
Action 객체는 항상
- type
- paylode
란 두가지 키를 가지고 있어.
그렇게
1.dispatch가 action을 store에 던지면
2.store는 action객체를 type에 따라 state를 변경해주는작업을 해줘.
느낀 점
- 상태 관리하기에 리덕스가 props-drilling과 ContextApi 보다 state에 접근하기가 자유롭고 유지보수하기에 편하기도 같지계속 좀 복잡한 감이 있는 것 같아.
- 그래도 props-drilling, ContextApi들은 계속 상위에서 state값을 던져줘야하는 단방향이라 값을 유동적으로 사용하기가 어려웠는데, 리덕스는 전 부-모관계 상관없이 값을 양방향으로 store에 저장해서 전역으로 state를 불러서 사용할 수 있어서 다른 것과 비교했을 때 좀 편한 것 같아. 사용 방법이 좀 복잡한 걸 제외하면ㅋㅋ..
'개발일지' 카테고리의 다른 글
| [TIL] 24_0131 useState 와 useRef (0) | 2024.01.31 |
|---|---|
| [TIL] 23_0130 Redux -Action Value Creator (0) | 2024.01.30 |
| [TIL] 24_0128 리덕스 세팅하면서 useSelector로 state확인하며 경고발생 (0) | 2024.01.28 |
| [TIL] 23_0127 useContext(context API) (0) | 2024.01.27 |
| [TIL] 24_0126 리액트에서의 map사용, key prop 오류 (0) | 2024.01.26 |