
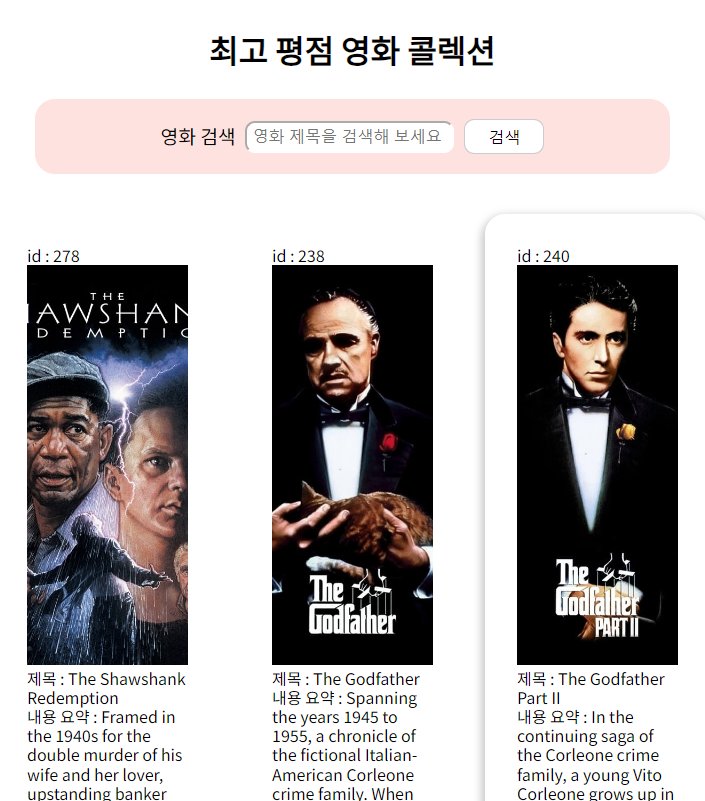
선택요구사항으로
- CSS의 flex, grid사용하고,
- 웹사이트 랜딩 또는 새로고침 후 검색 입력란에 포커스 위치시키기,
- 대소문자 관계없이 검색 가능하게 하고,
- 키보드 enter키를 입력해도 검색버튼을 클릭한 것과 동일하게 검색 실행하는
영화 검색기능을 완성하면서 다시 점검하게 됐어. 그리고 그 과정에서 확인된 필수사항 문제까지.
- grid는 일단 이렇게 저렇게 써보면서 grid에 함수를 쓸 수 있단 걸 알았고 정렬할 대상들을 담은 부모태그에
- grid속성을 걸어서 만들 수 있었어.
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 20px; // (또는 grid-gap을 써줘도 됨)
- repeat함수의 매개변수로 나열할 것들의 세로열 갯수와 여유공간의 비율을 넣을 수 있었어.
repeat(3, 1fr)- 3열, 비율 적으로 1:1:1비율으로 넣는 거야.
- rows로 행은 자동으로 행갯수와 비율을 늘리게 했어. 내용의 길이가 다 달라서 긴 내용의 카드 기준으로 크기가 조정될 거야.
느낀 점
- grid 한 번 쓰니까 굉장히 편한데 어려워서 좀 더 공부해서 아 이것 쯤이야! 하며 술술 써내려 갈 수 있도록 써봐야겠어.
- flex도 평소 flex-direction, align-item, justify-content 이렇게 썼는데 flex-basis, flex-grow 등도 써보면서 자유롭게 사용할 수 있게 되서 css는 쉽게 구현하고 기능에 집중해 봐야겠어.
- css 전엔 어려웠는데 지금은 이걸 하면 이렇게 되겠구나 예측고 쓰게 되는 것 같아.
'개발일지' 카테고리의 다른 글
| [TIL] 23_0107 순수 자바스크립트로 만든 검색 기능 구현을 마치며, Element.closest() (0) | 2024.01.07 |
|---|---|
| [TIL] 24_0105 실행 컨텍스트, 호이스팅 (0) | 2024.01.05 |
| [TIL] 24_0103 alert기능 js파일로 따로 만들어서 재사용하기+ import 시행착오 (2) | 2024.01.03 |
| [TIL] 24_0102 검색 기능과 setAtrribute()와 classList.add() (2) | 2024.01.02 |
| [TIL] 23_1229 js 문법과 검색 기능에 필요한 함수들 (0) | 2023.12.29 |