배운 것
firestorage의 내장함수
-파일 업로드 기능을 만들어서 파이어스토리지를 통해 이미지를 가져오고
미리보기 화면에 그 이미지를 보이게 하기 위해 찾아보게 됐어.
파일 업로드엔
아래와 같은 내장 함수들이 필요해.
-getStorage
-ref
-uploadBytes
=> 해당 내장함수를 사용할 때 import를 생성해줘야 해.
1-아래의 문을 통해 필요한 적절한 참조를 만들어줘
import { getStorage, ref } from "firebase/storage";
// Create a root reference
const storage = getStorage();
// Create a reference to 'mountains.jpg'
const mountainsRef = ref(storage, 'mountains.jpg');
// Create a reference to 'images/mountains.jpg'
const mountainImagesRef = ref(storage, 'images/mountains.jpg');
// While the file names are the same, the references point to different files
mountainsRef.name === mountainImagesRef.name; // true
mountainsRef.fullPath === mountainImagesRef.fullPath; // false
2-그 다음 파이어스토리지의 uploadByes() 메서드를 호출해서 Cloud Storage에 업로드해.
import { getStorage, ref, uploadBytes } from "firebase/storage";
const storage = getStorage();
const storageRef = ref(storage, 'some-child');
// 'file' comes from the Blob or File API
uploadBytes(storageRef, file).then((snapshot) => {
console.log('Uploaded a blob or file!');
});
이후 Cloud Storage에서 가져온 자료를 미리보기 화면에 띄우는 로직을 세우면 돼.
이 로직은 고민해봐야할 것 같아.
*참고 사이트
- 파이어베이스 문서 : https://firebase.google.com/docs/storage/web/upload-files?hl=ko
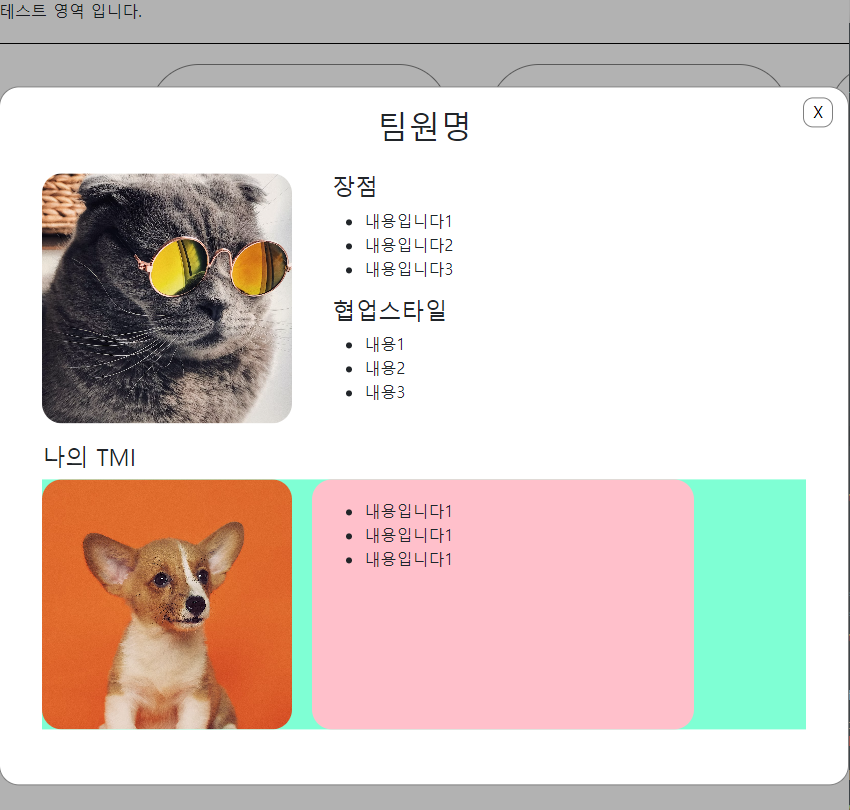
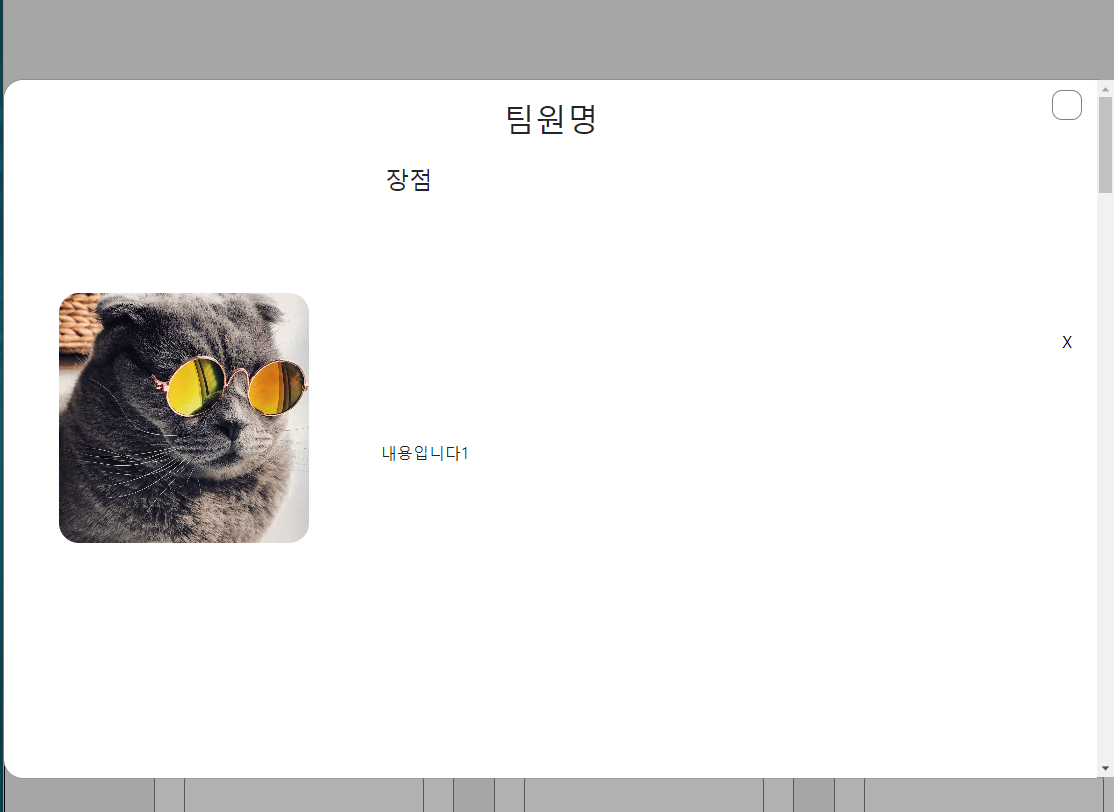
Flex로 화면비율 조정하기
-flex-basis
-fles-grow
=> 위의 속성을 사용해서 적용했어


*참고 사이트 : https://studiomeal.com/archives/197
난제봉착
-프로젝트를 만들다가 중간에 reset.css, layout.css를 적용시켰더니
일부 화면의 이전의 레이아웃이 날라가게 됐어

난제해결방안
1-reset.css를 수정하면서 기본 css를 같이 조정하거나
2-아예 reset.css를 적용시킨 상태에서 css를 다시 만들거나
3-이렇게 해봐도 안 된다면 reset.css만 제외하고 만들게 되지 않을까 싶어.
그래도 아직 css를 많이 만든 건 아니라서 금방 css를 다시 만들 것 같기도 해.
느낀 점
-git checkout과 로컬 저장소, 원격 저장소 개념을 공유하면서
호텔 체크아웃을 예시로 설명드렸더니 이해가 잘 되신다고 하셨어.
다음에도 설명할 일이 있다면 이 예시를 활용해야겠어.
-백엔드 기능을 해주는 파이어베이스를 사용하는 건 편해서 좋은데
내장함수를 이용할 때 레퍼런스가 적은 것 같아서 더 찾아보면서 적용해봐야겠어.
-flex를 더 활용해보고 머릿속으로 그려질 때까지 다양하게 써봐야할 것 같아.
'개발일지' 카테고리의 다른 글
| [TIL] 23_1227 미니 프로젝트를 마치며 (0) | 2023.12.27 |
|---|---|
| [TIL] 23_1226 .on("click",~) 과 .click의 차이 = 동적으로 처리, 정적으로 처리 (0) | 2023.12.26 |
| [TIL] 23_1221 리눅스 기초 명령어, git기초 (2) | 2023.12.21 |
| [TIL] 23_1124 jQuery적용, Fetch개념 (2) | 2023.11.24 |
| [TIL] 23_1121 웹브라우저의 원리, HTML, CSS (0) | 2023.11.21 |